TypeScript를 쓰는 이유
우리가 사용하는 브라우저는 TypeScript를 이해하지 못한다. TypeScript은 자바스크립트로 변환 후 로드해야 사용이 가능하다. 이런 단점에도 불구하고 TypeScript를 사용하는 이유는 무엇일까?
이런 코드가 있다고 생각해보자.
function add (num1, num2){
console.log(num1 + num2);
}add(); 을 실행하면 undefined+undefined이 되지만, 아무런 힌트와 에러없이 실행이 된다. 결과: NaN
add(1); 을 실행하면 1+undefined, 아무런 힌트와 에러없이 실행이 된다. 결과: NaN
add(1,2); 을 실행하면 1+2가 실행된다.결과 : 3
add(1,2,3); 을 실행하면 세번째 인수가 무시되고 1+2가 실행된다.결과 : 3,
add('hello','world'); 을 실행하면 hello+world가 실행된다. 결과 : 'helloworld'
이렇게 함수를 실행항 경우, add(1,2)을 제외하고는 원하는 사용 방식과 원하는 값을 얻을 수 없었다. 하지만 자바스크립트는 실수를 해도 아무런 경고도 주지 않았고, 문제없이 실행이 되었다.
또 다른 예제가 있다.
function showItems(arr){
arr.forEach((item))=>{
console.log(item)
})
}
showItems([1,2,3]) 을 실행하면 배열 안에 값들이 잘 출력 된다.
showItems(1,2,3)을 실행하면 배열이 아니므로 Uncaught TypeError가 발생한다.
즉, 자바스크립트(동적언어)는 실행되는 시점, 즉 런 타임에 타입이 결정이 되고 오류가 발견된다. 개발자가 실수하게 되면 오류를 볼 수 있다.
하지만 자바나 타입스크립트(정적언어) 는 컴파일 타임에 타입이 결정되므로, 코드 작성 시간이 오래 걸리지만 안정적이고 빠르게 작업을 진행할 수 있다.
https://www.typescriptlang.org/play
TS Playground - An online editor for exploring TypeScript and JavaScript
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
www.typescriptlang.org
이 사이트에 위에 작성한 코드를 넣어보겠다.
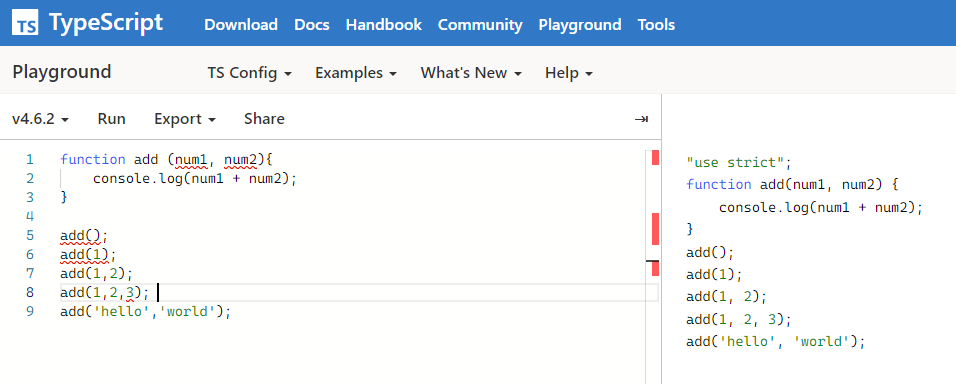
첫번째 예제 )

바로 빨간줄이 생기는 것을 볼 수 있다. 각각 마우스를 위에 올려보면 오류를 볼 수 있다.

:number로 타입을 정의할 수 있다. 결국 add(1,2) 코드를 제외하고는 사용할 수 없게된다.
에러가 있는 코드를 적으면 변환되기 전에 에러를 보여줘서 수정이 가능하다.
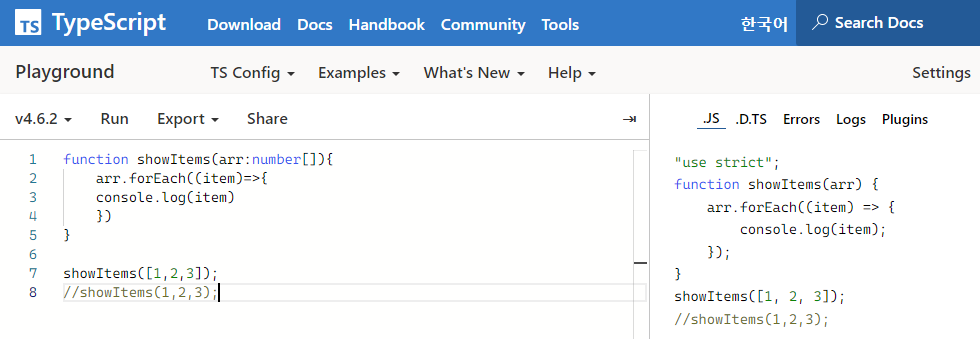
두번째 예제 )

타입오류와, 인자 수의 오류가 발생했다.

숫자들의 배열이라는 타입으로 정해줄 땐 :number[]
문자열의 배열이라는 타입으로 정해줄 땐 :string[]
이렇게 사용한다.
타입스크립트 개발 환경 설정
타입스크립트 설치하기
npm install typescript --save-dev
app.ts 생성
tsc app.js
tsconfig.json 생성
tsc --init
타입스크립트 변경 시 업데이트, 감시 모드의 컴파일 프로세스가 시작되었다는 뜻
tsc -w app.js
'Front-end > TypeScript' 카테고리의 다른 글
| [TypeScript] 클래스 Class (0) | 2022.03.06 |
|---|---|
| [TypeScript ] 리터럴, 유니온/교차 타입 (0) | 2022.03.06 |
| [TypeScript] 함수 (0) | 2022.03.06 |
| [TypeScript] 인터페이스(interface) (0) | 2022.03.06 |
| [TypeScript ] 기본 타입 (0) | 2022.03.06 |