Props
1. properties를 줄인 말
2. 컴포넌트간에 전달할 때
3. 컴포넌트의 소통 방식은 위에서 아래로 , 즉 부모 컴포넌트에서 자식 컴포넌트로 보낼 수 있음
4. 부모 컴포넌트에서 자식 컴포넌트에 전달 할 때, 이를 변경 할 수 없다.
State
1. 컴포넌트 안에서 데이터를 교환하거나 전달 할 때 사용
2. props와 달리 변경이 가능하다.
3. state이 변화면 re-render 된다.
Redux

리덕스가 없을 경우 props 하나하나 거쳐야 한다.
state를 상위 컴포넌트에 두는 것이 아닌, redux store에 저장하면 직접 접근이 가능하다.
훨씬 편한 state 관리가 가능!
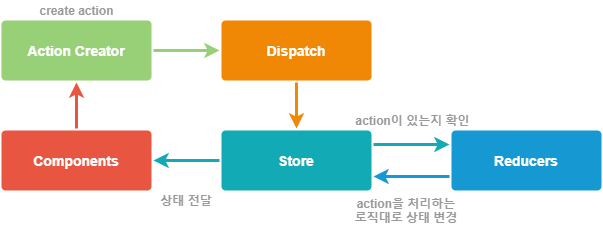
Redux 데이터 Flow (Strict unidirectional data flow)
Redux는 철저하게 한 방향으로 흐른다.

액션
객체로 되어 있음.
무엇이 일어났는지 설명하는 객체 (상태를 알려줌)
Reducer
액션을 함으로 인해서, 변환것을 설명
이전 State과 action object를 받은 후 next state를 return!
Store
전체적인 State를 감싸주는 역할
Store안에는 여러가지 메소드가 있는데 이를 이용하여 관리가 가능하다.
'Front-end > React' 카테고리의 다른 글
| [React] Dropzone 라이브러리 사용하기 (0) | 2022.02.19 |
|---|---|
| [Node+React] 로그인 구현 (server) (0) | 2022.02.12 |
| [React] 코딩애플 blog-part3-8 (성능 잡기 - lazy loading / React devtools / memo) (0) | 2022.01.11 |
| [React] 코딩애플 blog-part3-7 (state 변경함수 사용할 때 주의점 : async) (0) | 2022.01.11 |
| [React] 코딩애플 blog-part3-6 (리액트에서 자주쓰는 if문 작성패턴 5개) (0) | 2022.01.09 |