상황


CORS 이슈 발생!

원인
서버는 포트가 5000번이고 클라이언트는 서버가 3000번이다.
이렇게 두개의 다르 포트를 가지고 있는 서버는 아무 설정없이 request를 보낼 수 없다.
Cors (Cross-Origin Resource Sharing) 정책은 번역 그대로 리소스를 공유할 때 적용되는 정책으로
다른 웹사이트에서 서버에 뭘 보내면 보안적인 이슈문제가 생긴다.
이때, 3000번, 5000번 각각을 Origin 이라고 하고 그 사이를 왔다 갔다 하는 것이다.

해결방법
프론트엔드 부분만 고쳐야 한다면 JSONP(JSON with Padding 또는 JSON-P) 로 모든 request를 get request로 바꿔서 보내면서 해결 할 수 있지만 제한적이게 된다.
백엔드 부분과 프론트엔드 부분을 모두 컨트롤 할 수 있으면, 서버에서 허용하는 것을 보내면 해결된다.
다른 한 가지는 프록시 방법이다. 나는 프록시 방법으로 해결을 할 것이다.
https://create-react-app.dev/docs/proxying-api-requests-in-development/
Proxying API Requests in Development | Create React App
Note: this feature is available with react-scripts@0.2.3 and higher.
create-react-app.dev
프록시를 임의로 설정하기 위해서는 모듈을 다운 받는다.
(클라이언트 부분에서!)
npm install http-proxy-middleware --save
src/setupProxy.js를 만들자!
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};프론트앤드 3000번에서 줄때 타겟을 5000번으로 주겠다! 라는 의미

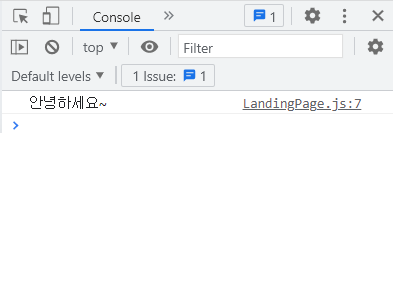
에러가 사라지고 안녕하세요~ 가 떴다! 성공 😎
추가로 프록시 서버가 하는 것이 궁금하다면 포스팅 참고!
'Other > Error' 카테고리의 다른 글
| react-draggable 사용 중 findDOMNode 에러 (0) | 2022.04.07 |
|---|