Front-end/React
useContext
hyebin Lee
2022. 3. 14. 15:38
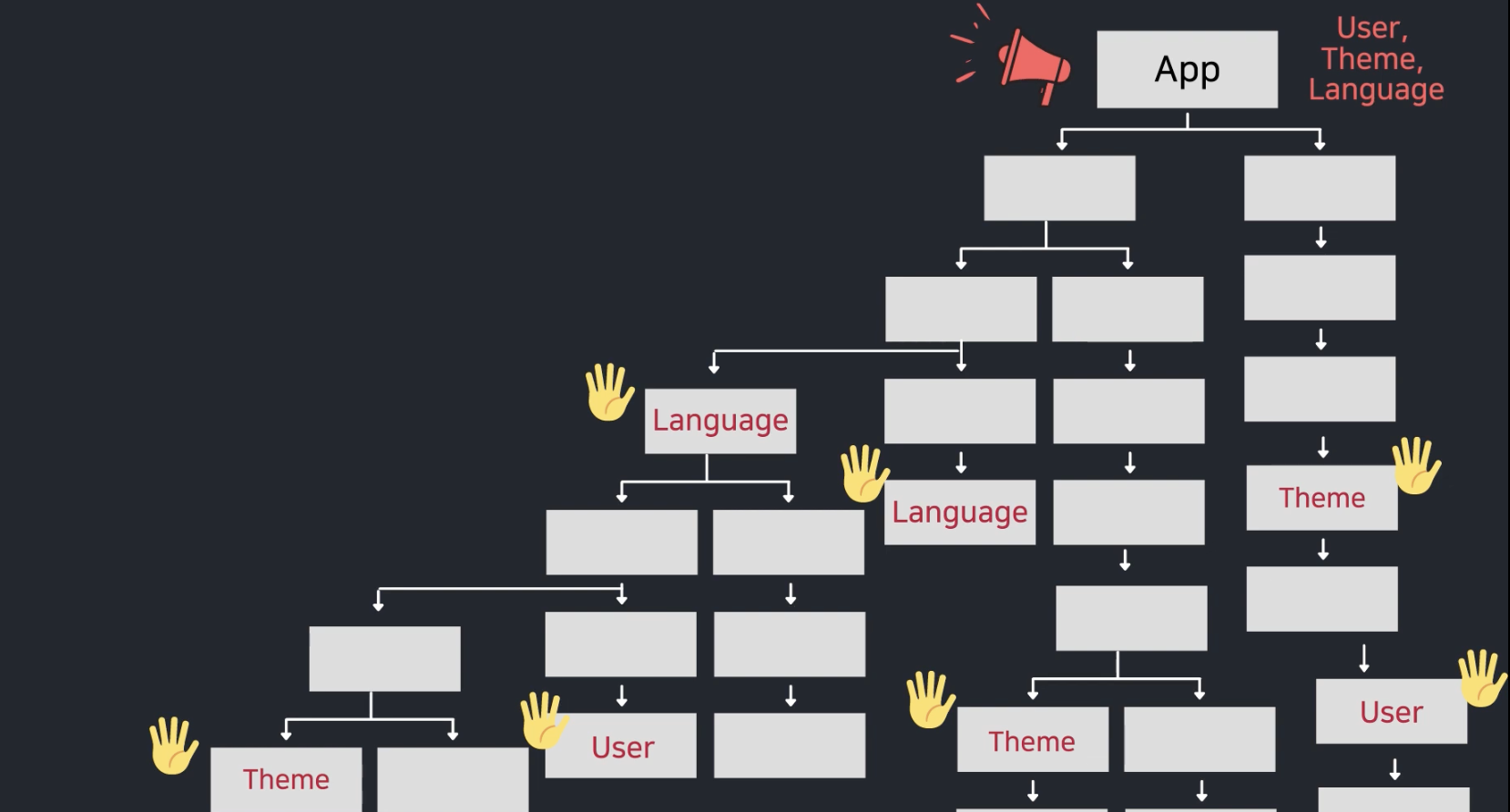
useContext는 context로 공유한 데이터를 쉽게 받아올 수 있게 도와준다.
하지만 컴포넌트 사용성의 재사용이 어려워질 수 있기 때문에 필요할 때만 사용하는것이 좋다.
prop drilling을 피하기 위한 목적이라면 component composition컴퍼넌트 합성을 먼저 고려해보자.

그렇다면 리덕스랑 Context?
리덕스는 Context와 비교해서 훨신 더 풍부하고 많은 기능을 제공하기때문에 재사용성 측면 보다는 사용하고자 하는 목적에 대해 더 생각하고 무엇을 사용할지 결정하는게 더 맞는 표현 같아요
Context는 리덕스보다 가볍기 때문에 대부분에 경우 작은 프로젝트들에게 더 잘 어울린다고도 할 수 있겠지만 목적에따라 늘 그렇지 않을수도 있답니다!
null이 아닐 때,
context/ ThemeContext.js
import { createContext } from "react";
export const ThemeContext = createContext({ color: "green" });
app.js
import { ThemeContext } from "./context/ThemeContext";
function App() {
return (
// <ThemeContext.Provider value={{}}>
<div className="App">
...
</div>
// </ThemeContext.Provider>
);
}
export default App;
null 일때
import { createContext } from "react";
export const ThemeContext = createContext(null);
import { ThemeContext } from "./context/ThemeContext";
function App() {
return (
<ThemeContext.Provider value={{{ color: "green" }}}>
<div className="App">
...
</div>
</ThemeContext.Provider>
);
}
export default App;