[React] 코딩애플 blog-part2-3 (styled-components & SASS )
component가 많아지면 다양한 파일에 분리가 되어있으면, css 작성 고민이 많아진다.
한곳에 css를 다 모아놓으면, 중복 문제도 발생하게 된다.
이를 해결하기 위해 class선언 없이 컴포넌트에 css를 직접 장착하는 것을 styled-components(=CSS in JS)라고 한다.
styled-components 설치
yarn add styled-components
npm install styled-components
styled-components 사용하기
Detail.js
import styled from 'styled-components'
let 박스 = styled.div`
padding : 20px;
`;
function Detail(){
return (
<div>
<HTML 많은 곳/>
<박스></박스>
</div>
)
}
박스라는 컴포넌트를 만든다!
css를 미리 입혀놓은 컴포넌트이므로 className 작명이 필요없다.
즉, 컴포넌트를 만들 때 스타일을 미리 주입해서 만들 수 있다.

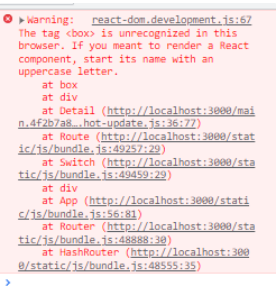
이때,
is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
에러가 발생하였다. 리액트 에서 컴포넌트들을 생성하는것은 파스칼 케이스에 해당되기 때문에 style, box 와 같이 생성하면 렌더링이 되지 않는다.따라서 첫 문자가 대문자가 와야한다.!
import Styled from 'styled-components'
let Box = Styled.div`
padding : 20px;
`;
let Title = Styled.h4`
font-size:25px;
`;
function Detail(){
return (
<div>
<HTML 많은 곳/>
<Box>
<Title>Detail</Title>
</Box>
</div>
)
}
이렇게 수정하니 오류가 사라짐!
props로 스타일링
색깔만 다른 제목이 여러개 필요하다면?
let Title = Styled.h4`
font-size : 25px;
color : ${props => props.color}
`;
function Detail(){
return (
<div>
<HTML 많은 곳/>
<Box>
<Title color={'red'}>Detail</Title>
</Box>
</div>
)
}
${} 를 사용하면 글자 중간에 변수를 넣을 수 있다.
props로 색상을 받아서 넣을 수 있다.
글자만 넣고 싶을 땐 “ red “ 도 가능하다.
<제목 색상="blue"></제목>
<제목 색상={'red'}></제목>
SASS 사용을 위한 node-sass 설치와 파일 셋팅
SASS란?
css를 좀 더 프로그램이 언어 스럽게 작성하기 위한 전처기 언어이다.
sass문법으로 작성하기 위해서는 다시 css로 컴파일해야한다.
node-saa 설치하면 알아서 해준다.
npm install node-sass
yarn add node-sass
(Detail.js 파일)
import './Detail.scss';
(Detail.scss 파일)
.red {
color : red;
}
이런식으로 scss 파일 내에선 SASS 문법을 작성하면 css파일을 자동으로 컴파일 해준다.
$변수 문법
- 변수에 데이터를 저장해서 쓸 수 있다.
ex ) 색상 코드를 외울 필요가 없다.
$변수명 : 변수에 넣을 값
$mainColor: #ff0000;
.red {
color: $mainColor;
}
@import 문법
reset.scss 생성
body {
margin : 0;
}
div {
box-sizing: border-box;
}
모든 div나 body 에서 필요한 css reset 이다.
이것을 다 복붙 할 필요가 없다.
따라서 원할 때 import 해온다.
@import "/reset.scss";
import용 파일들은 _reset.scss 이런식으로 작명한다.
nesting 문법
div.container h4 {
color: blue;
}
div.container p {
color: green;
}
이런식으로 중복으로 사용하는 경우가 많다.
div.container {
h4 {
color: blue;
}
p {
color: green;
}
}
이와 같이 셀렉터 대신 nesting 문법으로 사용할 수 있다.
알림창 UI 디자인 & @extend 문법
간단한 알림창 ui를 디자인 했다.
.my-alert {
background-color: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
}
.my-alert p {
margin-bottom: 0;
}
이때, 다른 색상의 alert ui가 필요하면?
.my-alert2 {
@extend .my-alert;
background-color: #ffe591;
}
@extend는 .my-alert에 있는 모든 속성을 붙여넣어주세요 라는 의미이다.
@mixin/@include
mixin은 함수 만드는 코드이다.
축약하고 싶은 긴 문자를 담고 원하는 곳에 사용하면 긴 코드가 복사 붙여넣기가 된다.
함수만들기
@mixin copy {
background-color: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
}
함수 사용하기
.my-alert {
@include copy()
}